从 Nginx 默认不压缩 HTTP/1.0 说起
在移动的 http 请求量和联通不相上下的前提下,移动的 http response 带来的网络流量是联通的 2.5 倍。移动大概有 3 成的请求都没有做压缩,而联通几乎都是经过压缩的。那些没有经过压缩的 http 会话都是走了 1.0 的协议,相反经过压缩的 http 会话都是走了 http1.1 协议。
也就是说在相同的服务端配置下,移动运营商过来的流量中有 30% 走了 HTTP/1.0,而作者所使用的 HTTP Server,不对 HTTP/1.0 响应启用 GZip。
为什么在移动运营商网络下会有这么高比例的 HTTP/1.0 请求,本文按下不表,总之这一定是移动的原因。直接看另外一个问题,也就是本文标题所写:Nginx 为什么默认不压缩 HTTP/1.0?
那篇文章的作者并没有说明他用什么 HTTP Server,我这里直接当成 Nginx 好了。后面会发现这个问题跟 HTTP 协议有关,所有 HTTP Server 都会面临。
在 Nginx 的官网文档中,有这样一个指令:
- Syntax:gzip_http_version1.0|1.1;
- Default:gzip_http_version1.1;
- Context:http,server,location
- SetstheminimumHTTPversionofarequestrequiredtocompressaresponse.
很明显,这个指令是用来设置 Nginx 启用 GZip 所需的 HTTP 最低版本,默认是 HTTP/1.1。也就是说 Nginx 默认不压缩 HTTP/1.0 是因为这个指令,将它的值改为 1.0 就能解决问题。
对于文本文件,GZip 的效果非常明显,开启后传输所需流量大约会降至 1/4 ~ 1/3。这么好的事情,Nginx 改一下配置就可以支持,为什么它默认不开启?
Nginx 对于满足条件(请求头中有 Accept-Encoding: gzip,响应内容的 Content-Type 存在于 gzip_types 列表)的请求会采用即时压缩(On-The-Fly Compression),整个压缩过程在内存中完成,是流式的。也就是说,Nginx 不会等文件 GZip 完成再返回响应,而是边压缩边响应,这样可以显著提高 TTFB(Time To First Byte,首字节时间,WEB 性能优化重要指标)。这样唯一的问题是,Nginx 开始返回响应时,它无法知道将要传输的文件最终有多大,也就是无法给出 Content-Length 这个响应头部。
我们还知道,HTTP/1.1 默认支持 TCP 持久连接(Persistent Connection),HTTP/1.0 也可以通过显式指定 Connection: keep-alive 来启用持久连接。HTTP 运行在 TCP 连接之上,自然也有着跟 TCP 一样的三次握手、慢启动等特性,为了尽可能的提高 HTTP 性能,使用持久连接就显得尤为重要了。
明白以上两点,问题就水落石出了。对于 TCP 持久连接上的 HTTP 报文,客户端需要一种机制来准确判断结束位置,而在 HTTP/1.0 中,这种机制只有 Content-Length。于是,前面这种情况只能要么不压缩,要么不启用持久连接(对于非持久连接,TCP 断开就可以认为 HTTP 报文结束),而 Nginx 默认选择的是前者。
那么在 HTTP/1.1 中,这个问题解决了吗?当然!我在之前的文章中讲过,HTTP/1.1 新增的 Transfer-Encoding: chunked 所对应的分块传输机制可以完美解决这类问题。
理论知识先写到这里,最后用实践来验证一下:
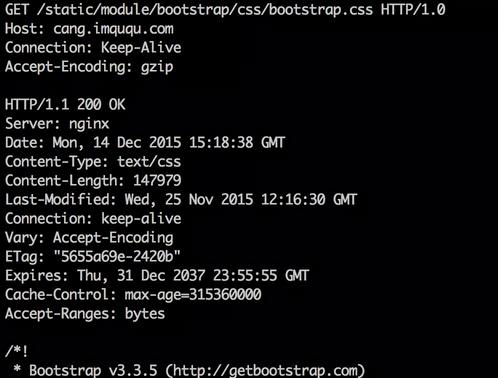
首先,不启用 Nginx 的 HTTP/1.0 GZip 功能,使用 HTTP/1.0 请求报文测试:

可以看到,尽管我的请求报文中指明了可以接受 GZip,但是返回的内容依然是未压缩的;同时服务端响应了 Content-Length 和 Connection: keep-alive,连接并没有断开。也就是说 Nginx 为了尽可能启用持久连接,放弃了 GZip,这是 Nginx 的默认策略。
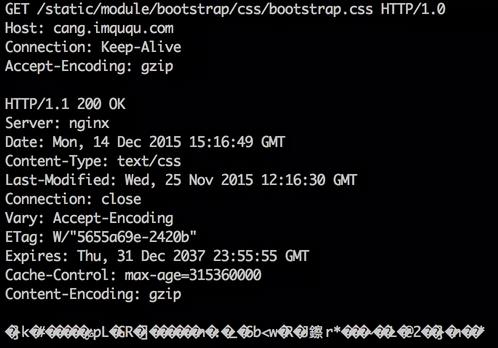
然后,启用 Nginx 的 HTTP/1.0 GZip 功能,使用 HTTP/1.0 请求报文测试:

可以看到,这次的请求报文与上次完全一样,但是结果截然不同:虽然返回的内容被压缩了,但是连接也被断开了,服务端返回了 Connection: close。原因就是之前说过的,动态压缩导致无法事先得知响应内容长度,在 HTTP/1.0 中只能依靠断开连接来让客户端知道响应结束了。
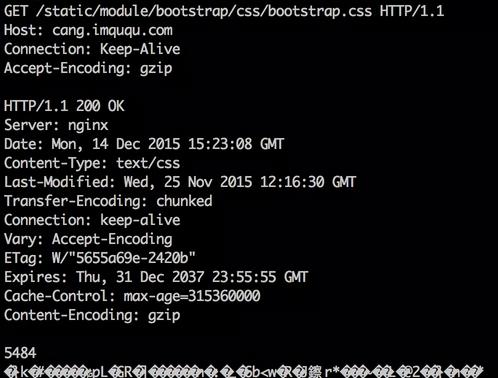
最后,使用 HTTP/1.1 请求报文测试:

可以看到,由于请求报文是 HTTP/1.1 的,Nginx 能知道这个客户端可以支持 HTTP/1.1 的 Transfer-Encoding: chunked,于是通过分块传输解决了所有问题:既启用了压缩,也启用了持久连接。
那么,对于 HTTP/1.0 请求,我们是让 Nginx 放弃持久连接好,还是放弃 GZip 好呢?
实际上,由于 HTML 文档一般都是使用 PHP、Node.js 等动态语言输出,即使不压缩,Nginx 也无法事先得知它的 Content-Length,在 HTTP/1.0 中横竖都无法启用持久连接,这时还不如启用 GZip 省点流量。
对于 JS、CSS 等事先可以知道大小的静态文本文件,我的建议是,移动端首次访问把重要的 JS、CSS 都内联在 HTML 中,然后存在 localStorage 里,后续不输出;不重要的 JS、CSS 外链并启用 GZip,牺牲 keep-alive 来达到减少流量的目的。
好文章,需要你的鼓励
Linux在CES 2026:企鹅系统依然活跃于物联网、汽车和AI领域
虽然在CES 2026展会上需要仔细寻找才能发现Linux的身影,但它确实无处不在。Canonical展示了与英伟达合作的Ubuntu Linux桌面超级计算机,配备GB10芯片、128GB内存和4TB存储。公司还演示了Ubuntu Core在IoT设备中的应用,以及为应对欧盟网络韧性法案推出的Ubuntu Pro设备支持方案。此外,Linux正成为软件定义汽车、边缘AI和智能电视的默认平台。
剑桥大学突破性研究:如何让AI在对话中学会真正的自信判断
剑桥大学研究团队首次系统探索AI在多轮对话中的信心判断问题。研究发现当前AI系统在评估自己答案可靠性方面存在严重缺陷,容易被对话长度而非信息质量误导。团队提出P(SUFFICIENT)等新方法,但整体问题仍待解决。该研究为AI在医疗、法律等关键领域的安全应用提供重要指导,强调了开发更可信AI系统的紧迫性。
Vibe Bot推出桌面AI智能体设备
智能白板制造商Vibe发布桌面AI设备Vibe Bot,集成语音助手、智能摄像头和AI笔记功能。该设备采用圆柱形设计,配备4K摄像头、波束成形麦克风和可旋转屏幕,能够跟踪发言者并自动调整视角。支持在线和离线会议录音,提供实时转录和AI生成的会议纪要,用户可通过语音助手查询会议信息并触发日历等应用操作。
威斯康星大学研究团队破解洪水监测难题:AI模型终于学会了“眼观六路“
威斯康星大学研究团队开发出Prithvi-CAFE洪水监测系统,通过"双视觉协作"机制解决了AI地理基础模型在洪水识别上的局限性。该系统巧妙融合全局理解和局部细节能力,在国际标准数据集上创造最佳成绩,参数效率提升93%,为全球洪水预警和防灾减灾提供了更准确可靠的技术方案。
NVIDIA创始人兼CEO黄仁勋荣获技术领域最高荣誉——2026年IEEE荣誉奖章
红帽深化与NVIDIA的合作,将企业级开源与机架级AI深度结合,加速实现可投入生产的创新
Linux在CES 2026:企鹅系统依然活跃于物联网、汽车和AI领域
Vibe Bot推出桌面AI智能体设备
Razer推出桌面AI动漫全息投影智能助手
Cloudera:构建符合伦理标准的AI,可信数据是关键
Nvidia发布Vera Rubin AI计算平台,性能大幅提升
7种削弱IT业务价值的致命做法
PTC在NRF 2026大会上发布AI驱动的FlexPLM新功能
如何终结针对IT部门的指责游戏
Windchill + Makersite,让可持续性从“理念”变为“行动”
Linux基金会领导者:我们并未处在AI泡沫中







